
出典:PIXTA
Lifestyle
【インスタエフェクトの作り方】簡単!作る方法をマスターしてiPhone・Androidでストーリーを彩ろう
■インスタのエフェクト機能って?

そもそも、インスタのエフェクト機能がどんなものなのか確認していきましょう。
・エフェクト機能とは

インスタのストーリーやインスタライブの、動画や画像を加工できる機能のことです。実際にはないものを画像や動画に追加できる機能なので、色味を加えたり、メイク機能があったり、中には輪郭補正までできるものもあります。
・どんなシーンで使えるの?

インスタのストーリー・インスタライブ・リールデオ通話など、幅広い演出に活用できます。
・インスタのエフェクトフィルターは自分で作れる
インスタのアプリにはもともと標準の加工フィルターがありますが、「Spark AR」の提供がスタートしたことで、自分でも高品質なエフェクトフィルターが作れるようになりました。■ ARエフェクトとはどんなもの?

そもそもARとは、「Augmented Reality」の略で、日本語では「拡張現実」と呼ばれるものです。現実世界をコンピューターで拡張することや、拡張された現実世界のことを指します。最近では、現実の地図情報を表示した際にキャラクターが存在するように見える、AR技術を取り入れた「ポケモンGO」が人気です。
次の項目からは、実際のやり方を紹介しながら解説していきます!
■初心者さんにおすすめの簡単な方法!クリエイターのエフェクトの使い方

ここでは、クリエイターのエフェクトを使う際に準備するものから作る方法まで詳しくご紹介します。
・準備するもの
- ・クリエイターのARエフェクト

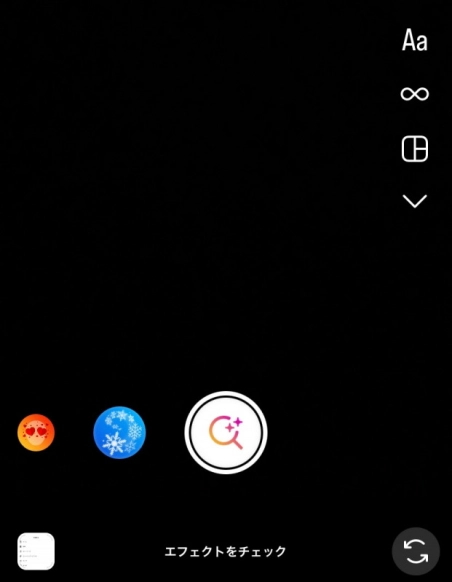
いちばん簡単にできる方法は、クリエイターがインスタ上にアップロードしているARエフェクトを利用する方法です。インスタのストーリー投稿画面を開き、中央にある撮影ボタンを左にスワイプすると、「エフェクトをチェック」という項目が表示されます。
世界各国のさまざまなクリエイターがアップロードしているARエフェクトを確認できるので、まずはチェックしてみましょう。タップするだけで簡単に使用できます!
・ARエフェクトの使い方
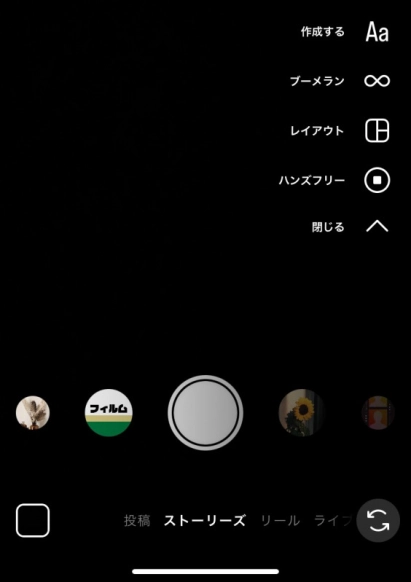
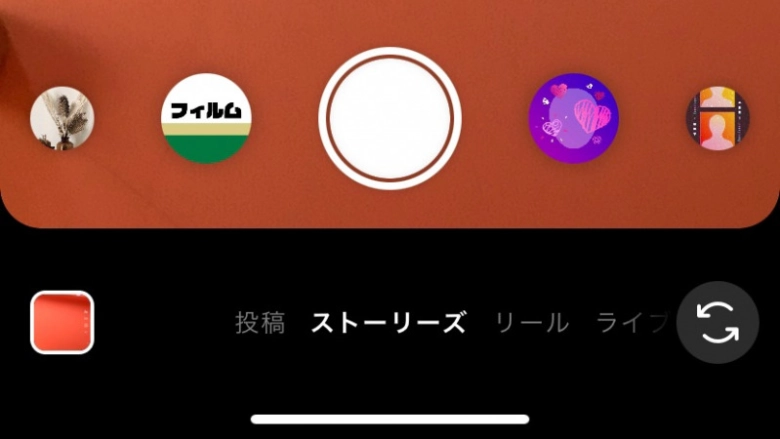
1. ストーリーズの作成画面を開きます
投稿・ストーリーズ・リール・ライブの中から、ストーリーズを選択します。
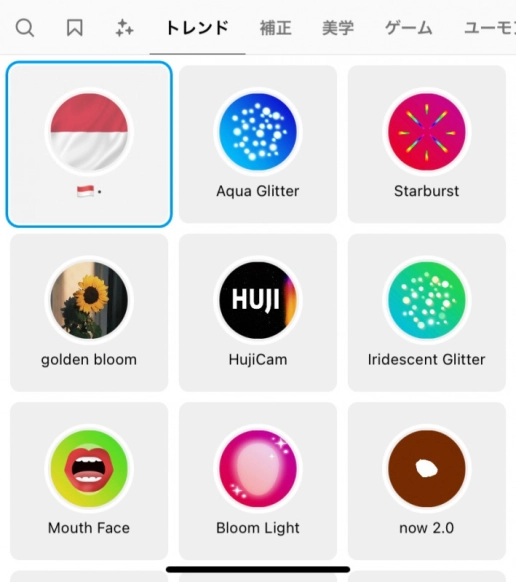
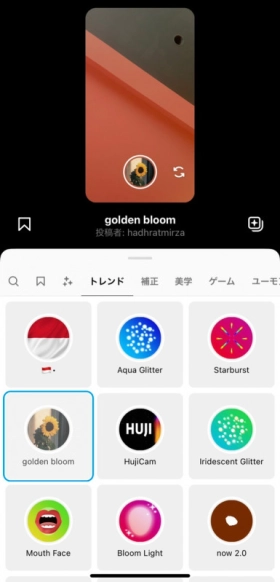
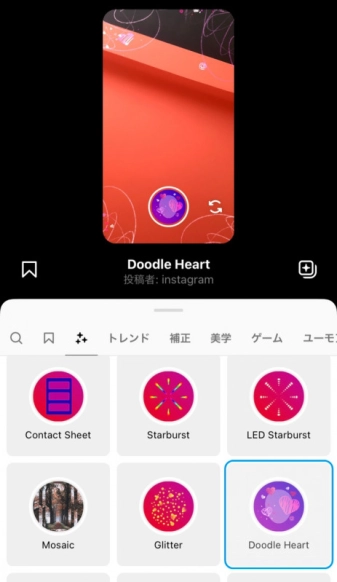
2. 使いたいARエフェクトを選択します

「エフェクトをチェック」を開いたら、「トレンド・補正・美学・ゲーム・ユーモア・特殊効果」の項目の中からお好みのARエフェクトを見つけることができます。

ARエフェクトを選択すると、プレビューで即確認することができます。

左にスワイプしてARエフェクトを簡単に探すことも可能です。
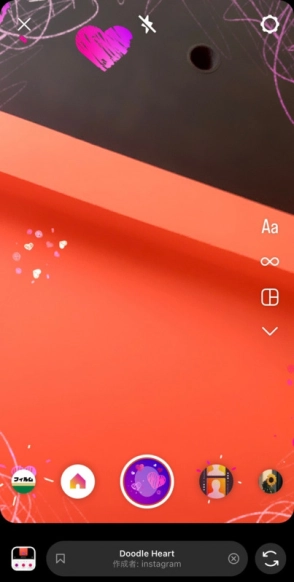
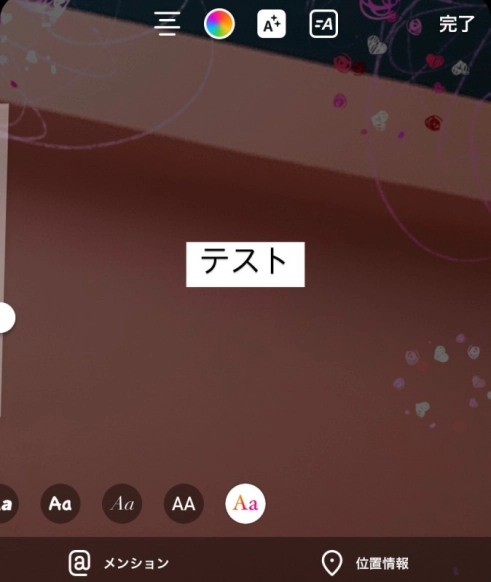
3. 撮影アイコンをタップして撮影します

撮影アイコンを1回タップすれば画像撮影ができ、長押しすると動画の撮影をすることができます。

「Aa」の部分をタップすれば文字だけの作成も可能。

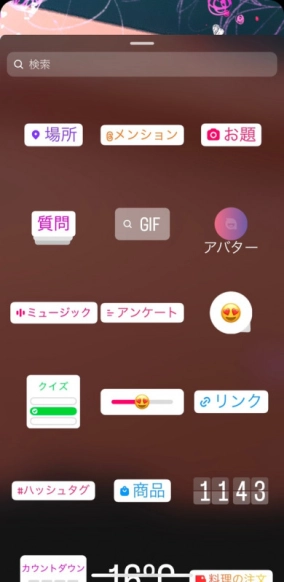
隣のアイコンをタップすれば、メンションやハッシュタグの追加も簡単にできます。
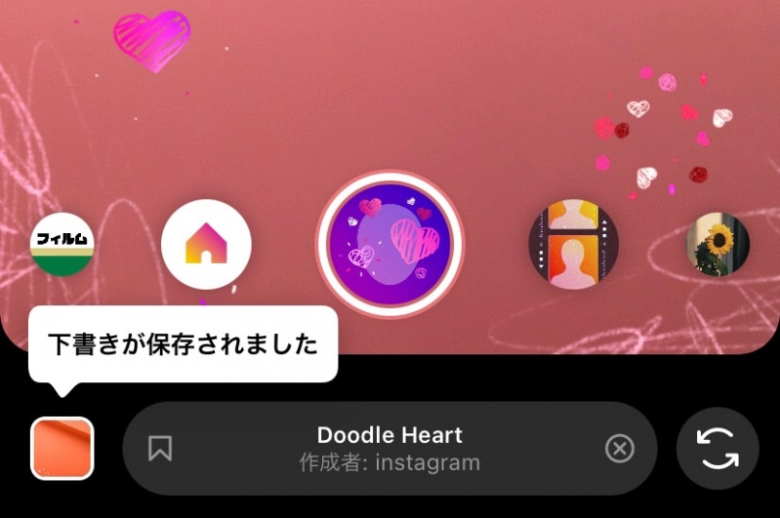
4. プレビューを確認します

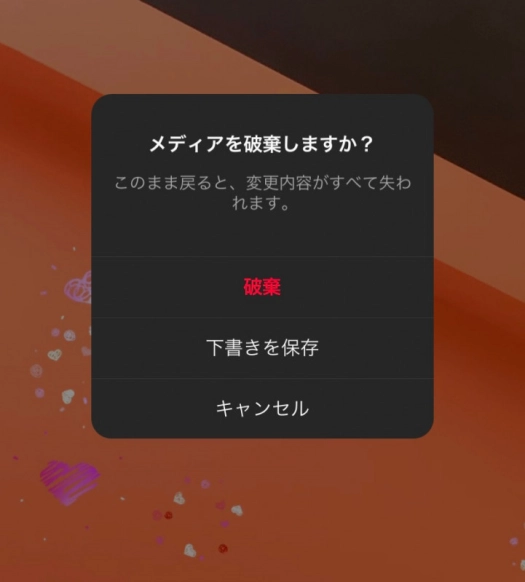
撮影が完了し下書き保存をすると、画面左下に撮影した画像が小さく表示され、そこをタップすればプレビュー表示されます。プレビューを確認後も、下書きにARエフェクトのつけ直しなども可能。ストーリーズに投稿する前に、写真や動画の確認を行いましょう。
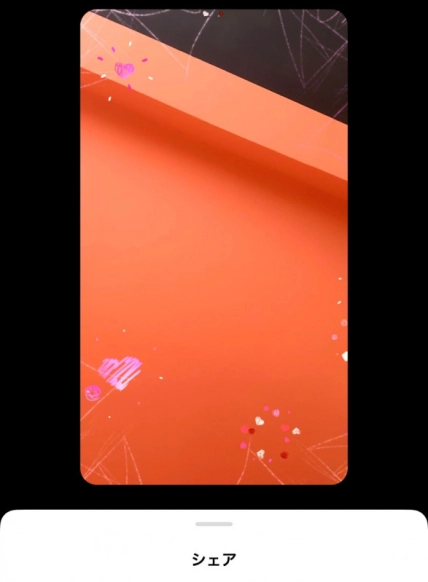
5. シェア(投稿)もしくは下書き保存します

プレビュー確認後に問題がなければシェア(投稿)します。

「まだ加工の調整がしたい」「別の時間にアップしたい」などの場合は、下書き保存をしておきましょう。
■上級者さんは自作にトライ!ARエフェクト作成ツールでの作り方
ここからは、ARエフェクトを自分で作成する方法を詳しくご紹介します。
・準備するもの
・Meta Spark Studioを使えるパソコン※Meta Spark Studiとは、Facebook社(現メタ社)が開発したARエフェクト作成ツールのことです。
・Facebookアカウント
・Instagramアカウント
・PhotoshopやIllustratorなどの画像編集ソフト
※透過PNGが作成できるツールでもOK
・ARエフェクトの作り方
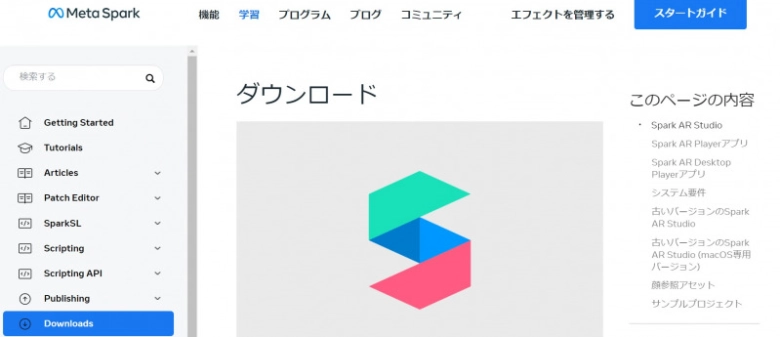
1.「Spark AR」をダウンロードします
Spark AR Studioは無料でダウンロードできます。パソコンについては、WindowsとiOS両方に対応可能。
2.Spark ARで使用する素材を作成します

PhotoshopやIllustratorなどの画像編集ソフトを使うケースが多いと思いますが、透過PNGが作成できるツールであれば対応可能です。透過していれば使用できるので、手持ちのロイヤリティフリー素材などを利用しても大丈夫です。
3.エフェクト素材を準備

iPadのアプリなどで手書きの素材を用意しても良いですし、今回はロイヤリティフリー素材を用意しました。

透過できるアプリを使用し、透過PNGを作成します。
4.作成した素材をSpark AR Studioにアップロードします

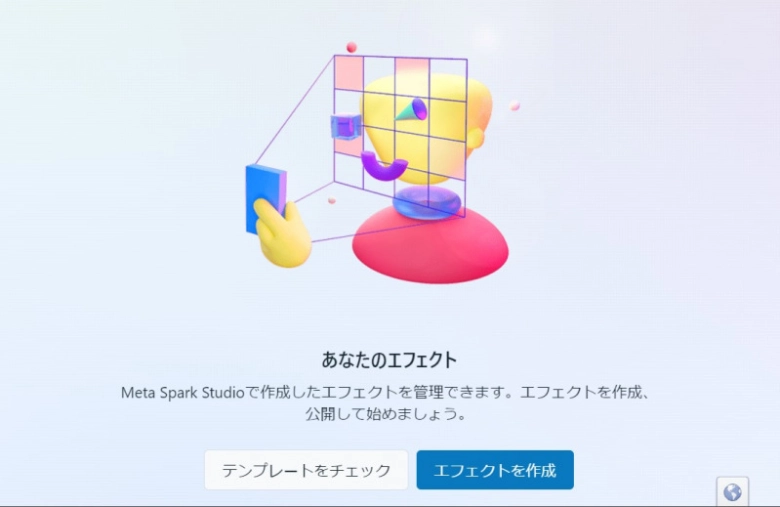
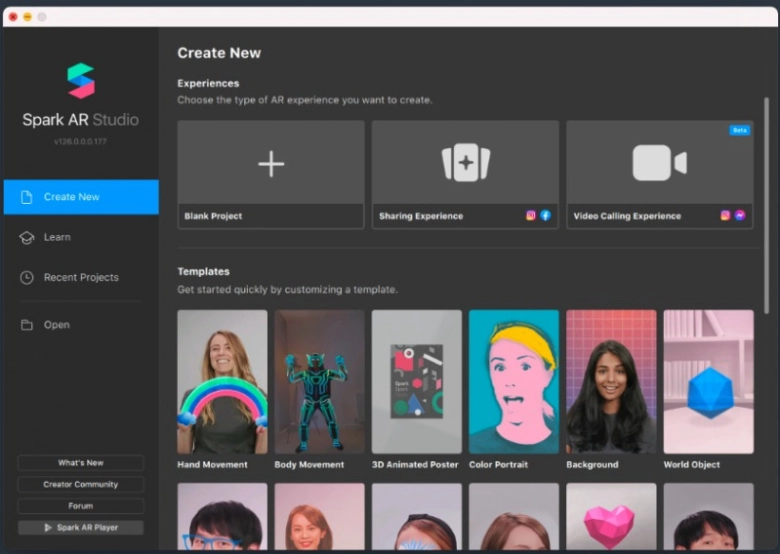
Spark AR Studioを開き「エフェクトを作成」を選択します。

ウェルカム画面が開いたら、次に作成の作業です。

この画面になったら、作成した素材をSpark AR Studioにアップロードできます。New projectを選択し、画面上のどこに素材を表示させるかを設定しましょう。
5.作成したSpark ARの公開申請をしたら完了!
Spark ARが完成したら、公開申請が必要になります。Spark ARタイトル・デモ画面・アイコン・サムネイル・紹介文・エフェクトの公開日と公開終了日などの入力が必要です。申請が承認されるまでには10日程度必要になるため、公開のタイミングに間に合うように早めに作成しておくことをおすすめします。
■エフェクトの作り方は意外と簡単!作成した画像や動画でインスタを楽しもう!
インスタで大活躍のエフェクト!知恵袋などでは「インスタエフェクトの使い方が知りたい」「エフェクトを自分で作る方法は?」などの質問が多数集まっており、注目を集めています。
SNOWなどのフィルターアプリをiPhoneで使用したり、エフェクト作成されたものをスマホで簡単に使うことも可能。基本の作り方さえ覚えれば、オリジナルエフェクトを使いこなすこともできます。ぜひ今回の記事を参考に、インスタをおしゃれにアップグレードしちゃいましょう。
あわせて読みたい

Lifestyle
2023.03.11
instagram(インスタグラム)の質問箱のやり方!ボックスフレッシュ、Peingの使い方も解説
Recommend
[ おすすめ記事 ]

Lifestyle
【ドンキのお菓子】今買うべきはこれ!コスパ最高の美味しすぎるおすすめ商品12選 岩本なみえ

Lifestyle
「気持ち良さすぎ~」なモフモフ寝姿に思わず歓喜♪ mamagirl WEB編集部

Lifestyle
「むしろ効率がいいんです」2本を使い分けて脱・ストレス!計算尽くしの神トングをゲットせよ【大人の家庭科⑨】 藤原奈津子

Lifestyle
【コスパのいいお菓子】小分けできる個包装のおすすめ16選!手土産やバレンタインのギフトにも ユーコ

Lifestyle
「やってみたら気持ちがいい!」断捨離で運気もテンションもUP!?【ラジオ大阪アナ・和田家】の場合 和田麻実子

Lifestyle
彼氏・夫が喜ぶバレンタインのプレゼントおすすめ紹介!【2026】チョコ以外の人気ギフトも mana
Check it out!














